Notionを使って作業計画を可視化したいと考えていませんか?
この記事ではNotionでガントチャートを作る方法について紹介します。
本記事のサンプルをコピペする事ですぐにガントチャートを実現する事が可能になっています。
ガントチャートで作業計画を可視化しよう
ガントチャートで作業計画を可視化しましょう。
Notionのガントチャートの良いところは、シンプルかつ自由度があるということです。
特に、チーム全体でガントチャートやToDoを管理する使い方でなく、個人のスケジュール管理ツールとしてガントチャートを使う場合は、Notionが頭一つ抜けています。
一方でチームでタスク管理する場合はカンバン機能とかGithub連携とかいろいろあった方が個人的には便利だと思います。
Notionが特にオススメなのは、
- Excelを使うと、自由度は高いが見栄えが悪い
- JIRAなどを使うとチャートは綺麗だがちょっと多機能すぎる
という悩みを抱えている方にオススメです。
こういう方はNotionのガントチャートに一度トライしてみる事をオススメします。
次の章からは具体的にどうやってガントチャートを作成するか解説していきます。
サンプルをコピペしよう
Notionにはテンプレートが用意されており、その中の一つにガントチャートがあります。
ガントチャートのNotion内でのテンプレート名は「Timeline View」です。
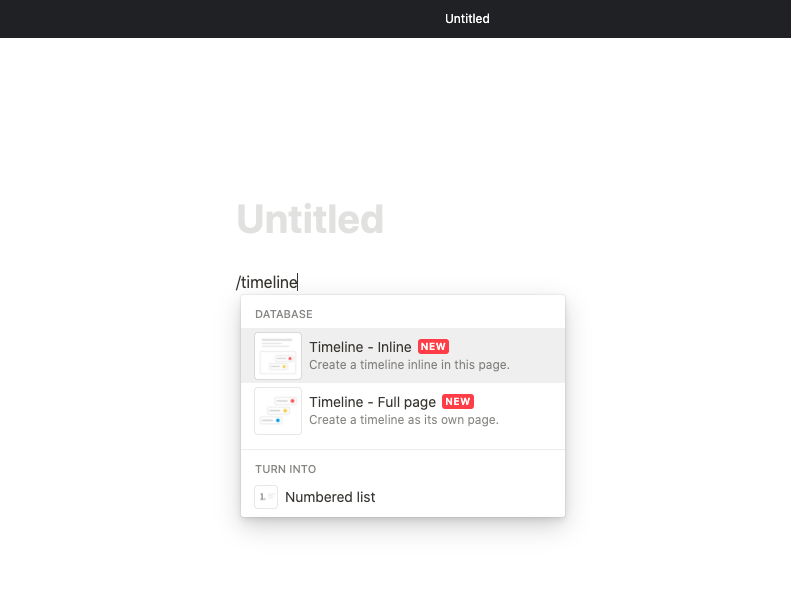
使い方は簡単で、記事の執筆画面で「/timeline」と打ち込むだけで、そのテンプレートが画面上に展開されてすぐに使う事ができます。

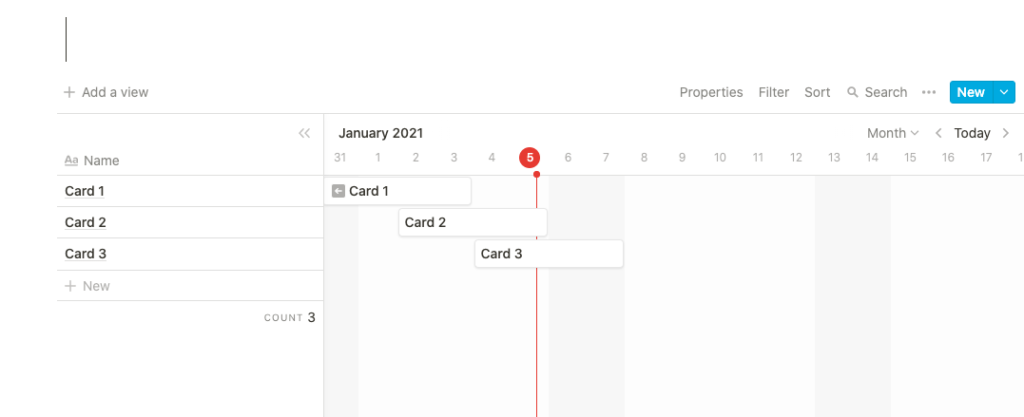
テンプレートを展開すると、すでにCard1、Card2というタスク単位でガントチャートが展開されます。
Excelのマクロでよくある今日の日付の列を赤くする関数を準備する必要もなく、今日の日付の列が赤くなります。Notionをただのメモ帳と侮るなかれだ。

タスクの追加してみよう
タスク追加のやり方は簡単で、右上の「New」のボタンから新しいタスクを追加する事で、ガントチャートの行に挿入されます。
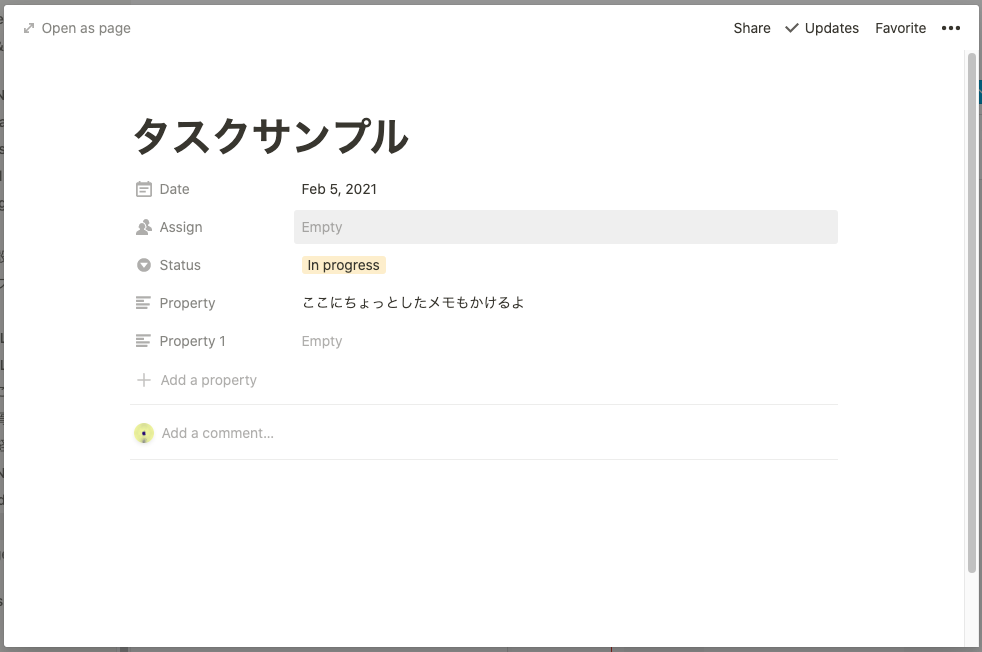
ボタンを押すと、下図のタスク詳細設定画面が開くので、ここで開始日や終了日を設定します。
また様々な項目を自由に設定できるので、「備考」や「Link」など自由に追加可能だ。

レイアウトを変えてみよう
ガントチャートは全体のスケジュール感を把握するのには役立ちますが、個別のタスクの詳細な状況の把握だったり、複数行を一斉に更新するという作業には向かないレイアウトです。
Notionでは、この問題に対してガントチャートのレイアウトを変更する事で対応可能になっています。
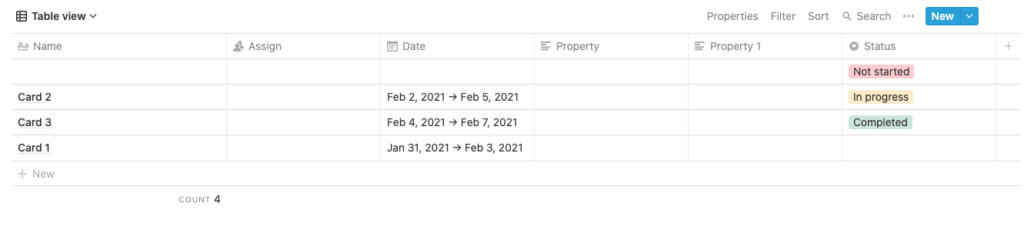
例えば、表形式にして整理し直す事が可能です。この機能はNotionの中でも特に便利な機能です。

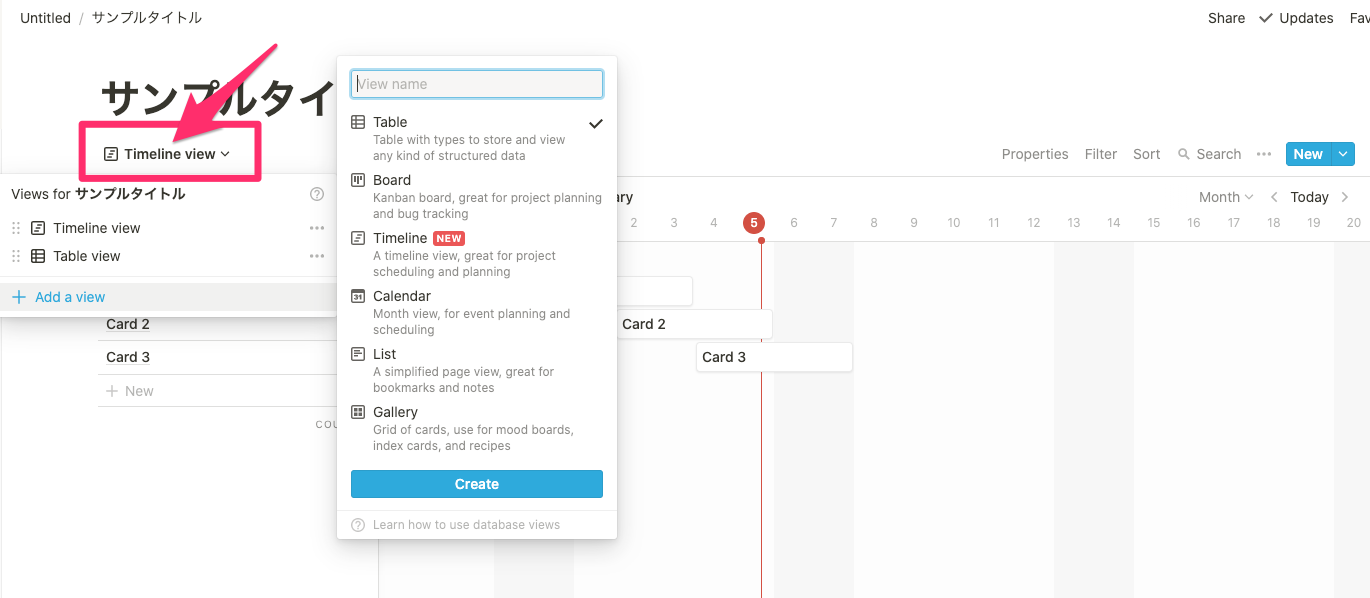
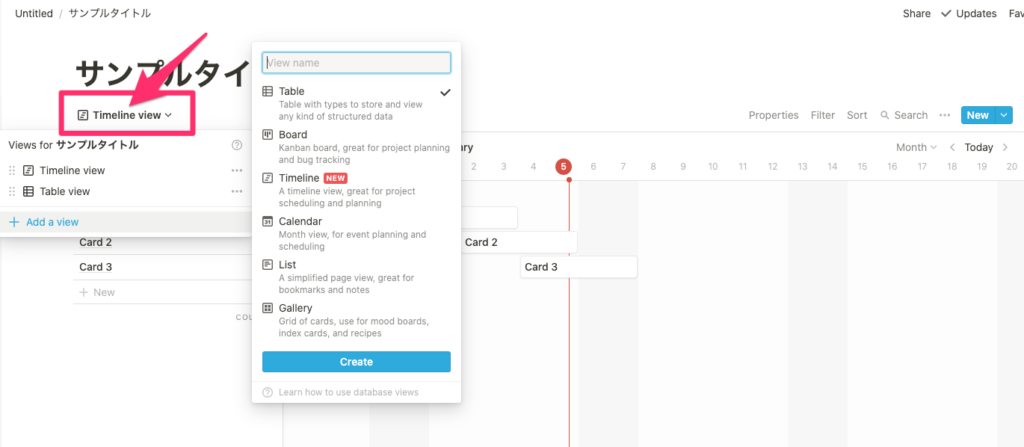
やり方は、簡単でガントチャートの左上にあるボタンから「Add View」する事で表形式を追加することが可能になっています。
その中で「Table View」を選択すると、ガントチャートの内容はそのままにそれを表形式にレイアウト変更する事が可能になります。

まとめ
ガントチャートで作業計画を可視化する事にはメリットがたくさんあります。
今回は、Notionでガントチャートの作り方を紹介しましたが、他にも「リモートワーク向けのテンプレート」紹介などの記事も書いていますので、そちらも是非ご覧ください。ではでは。